Identifying the technologies and themes used to build a website can be crucial for competitive analysis, learning purposes, or even for inspiration for your own projects. Whether you want to understand the tech stack of a competitor’s site or are simply curious about how a particular website was built, several tools and methods can help you uncover these details. In this blog post, we’ll explore various approaches to determine the technologies and themes used in website development.
1. Use Browser Developer Tools
Most modern browsers come with built-in developer tools that provide insights into the technologies used on a website:
- Google Chrome: Right-click on the page and select “Inspect” or press
Ctrl+Shift+I(Windows/Linux) orCmd+Option+I(Mac). Check the “Network” tab to view resources loaded, the “Elements” tab to see HTML structure, and the “Console” tab for error messages and scripts. - Mozilla Firefox: Right-click and choose “Inspect Element” or press
Ctrl+Shift+I(Windows/Linux) orCmd+Option+I(Mac). Similar to Chrome, use the “Inspector,” “Network,” and “Console” tabs.
These tools help identify front-end technologies like JavaScript frameworks (React, Angular), libraries (jQuery), and CMS themes (WordPress).
2. Use Online Technology Lookup Tools
Several online tools can automatically detect the technologies used by a website. Some popular ones include:
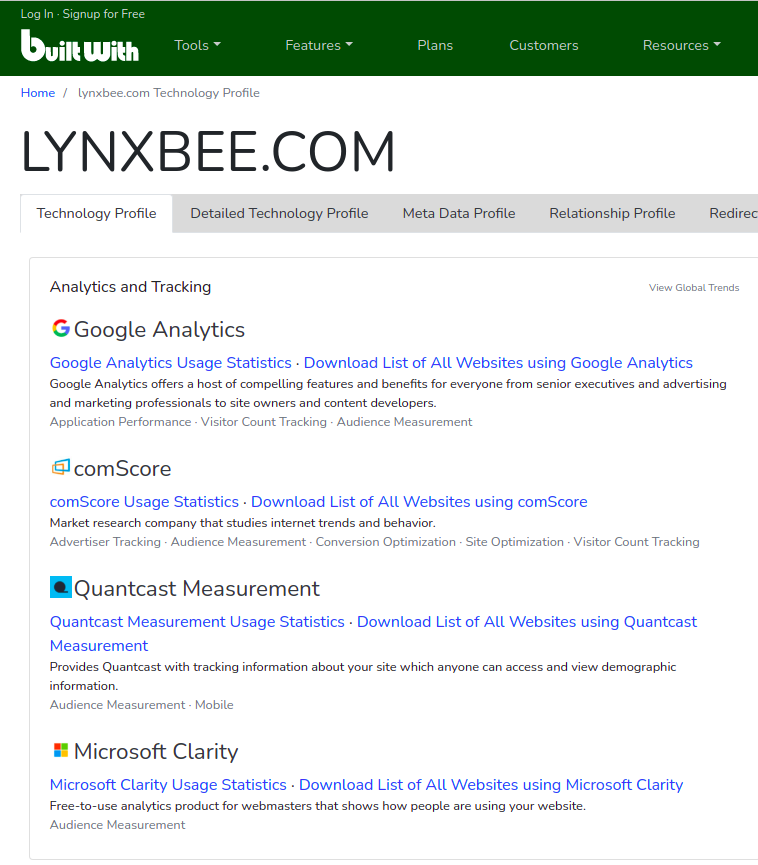
- BuiltWith: BuiltWith analyzes websites to identify technologies including server software, analytics tools, and CMS platforms.
- Wappalyzer: Wappalyzer provides a browser extension and website that detects technologies and tools used by websites, including content management systems, e-commerce platforms, and analytics tools.
- WhatRuns: WhatRuns offers a browser extension that identifies technologies and services a site is using, including frameworks, libraries, and tools.
3. Examine the Website’s Source Code
Viewing the source code of a webpage can provide clues about the technologies used:
- HTML Comments: Some websites leave comments in their HTML that can indicate the CMS or framework used.
- Meta Tags: Check for meta tags that might indicate the CMS or site generator. For example, WordPress sites often have meta tags referencing WordPress.
To view the source code, right-click on the webpage and select “View Page Source” or press Ctrl+U (Windows/Linux) or Cmd+Option+U (Mac).
4. Analyze HTTP Headers
HTTP headers sent by the server can reveal information about the technologies used:
- Server Information: Check the server headers for details about the web server software (e.g., Apache, Nginx).
- X-Powered-By: This header often reveals the programming language or framework (e.g., PHP, ASP.NET).
You can use browser developer tools or command-line tools like curl to view HTTP headers.
5. Check for Common Files and URLs
Certain files and URLs can indicate the technologies used:
- WordPress: Look for
wp-content,wp-admin, orwp-includesin the URL or source code. - Shopify: Check for
shopifyorshopify_productsin the URLs or source code.
6. Use CMS Detection Tools
CMS detection tools can help identify the content management system used by a website:
- CMS Detector: CMS Detector specializes in identifying CMS platforms.
- WhatCMS: WhatCMS offers a free tool to detect CMS platforms.
7. Inspect the Website’s Design and Themes
If you are interested in the theme or design aspects:
- WordPress Themes: Check the source code for theme-related comments or look for the theme’s style sheet (
style.css). - Browser Extensions: Use extensions like Wappalyzer or BuiltWith to identify themes and design frameworks.
Finding out what technologies and themes are used in developing a website can provide valuable insights for various purposes, from learning about different tech stacks to understanding your competition. By using browser developer tools, online technology lookup services, examining source code and HTTP headers, and employing CMS detection tools, you can uncover the underlying technologies and themes of any website.