Django, a high-level Python web framework, encourages rapid development and clean, pragmatic design. One of its core principles is the concept of projects and apps. Understanding how these components bind together and form the architecture of a Django application is crucial for developers. In this detailed guide, we will explore the Django project and app architecture, their binding, and best practices for organizing your Django application.
If you have closely followed our two previous posts “Starting webserver using your first simple Django project” and “Writing first Django Application” you will have much ease to understand, how the Django project and Django app are bonded together.
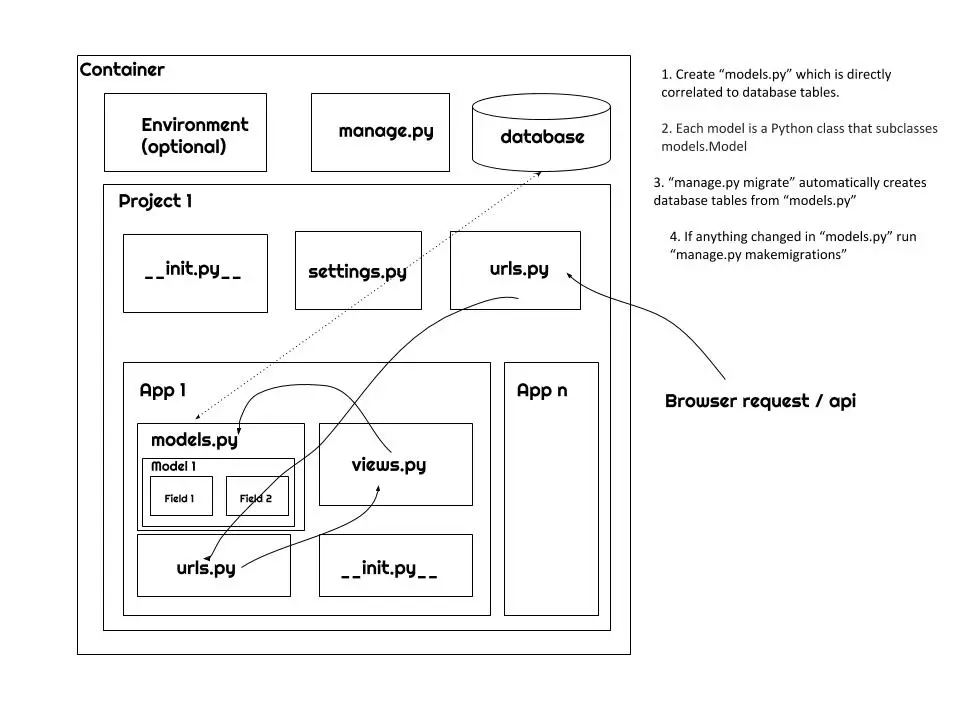
We tried to draw the block diagram of this binding as below,

The minimum directory structure of the django container ( project + app ) will look like as below,
$ tree django_container
.
├── db.sqlite3
├── manage.py
├── my_django_project
│ ├── asgi.py
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── my_helloworld_django_app
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
├── urls.py
└── views.pyThese files are:
- The outer
django_container/root directory is a container for your project. Its name doesn’t matter to Django; you can rename it to anything you like. manage.py: A command-line utility that lets you interact with this Django project in various ways. You can read all the details aboutmanage.pyin django-admin and manage.py.- The inner
my_django_project/directory is the actual Python package for your project. Its name is the Python package name you’ll need to use to import anything inside it (e.g.mysite.urls). my_django_project/__init__.py: An empty file that tells Python that this directory should be considered a Python package. If you’re a Python beginner, read more about packages in the official Python docs.my_django_project/settings.py: Settings/configuration for this Django project. Django settings will tell you all about how settings work.my_django_project/urls.py: The URL declarations for this Django project; a “table of contents” of your Django-powered site. You can read more about URLs in URL dispatcher.my_django_project/asgi.py: An entry-point for ASGI-compatible web servers to serve your project. See How to deploy with ASGI for more details.my_django_project/wsgi.py: An entry-point for WSGI-compatible web servers to serve your project. See How to deploy with WSGI for more details.
1 thought on “Understanding Django Project and App Binding / Architecture”