With the rise in mobile internet usage, ensuring your website is optimized for both desktop and mobile devices is crucial. Using different WordPress themes for mobile and desktop versions of your site can enhance user experience and improve SEO rankings. In this guide, we’ll show you how to use different WordPress themes for mobile and desktop websites.
1. Importance of Mobile Optimization
Mobile optimization is essential because:
- User Experience: Mobile users need a seamless experience tailored to their device.
- SEO Benefits: Google’s mobile-first indexing means that mobile-optimized sites rank higher in search results.
- Increased Engagement: A mobile-friendly site can reduce bounce rates and increase user engagement.
2. Choosing the Right Themes
Before you start, select themes that work well for both desktop and mobile. Look for:
- Responsive Themes: These adapt to different screen sizes automatically.
- Mobile-Specific Themes: These are designed specifically for mobile devices.
3. Installing Themes in WordPress
To install themes:
- Log into your WordPress Admin Dashboard.
- Navigate to Appearance > Themes.
- Click on Add New and search for your desired theme.
- Install and activate the themes for desktop and mobile.
4. Using Plugins to Manage Themes
To use different themes for mobile and desktop, you can use plugins such as:
- WPtouch: This plugin automatically enables a mobile-friendly theme for mobile visitors.
- Any Mobile Theme Switcher: Allows you to select a different theme for various devices.
Step-by-Step Guide to Using Any Mobile Theme Switcher
Step 1: Install the Plugin
- Go to Plugins > Add New.
- Search for Any Mobile Theme Switcher.
- Install and activate the plugin.
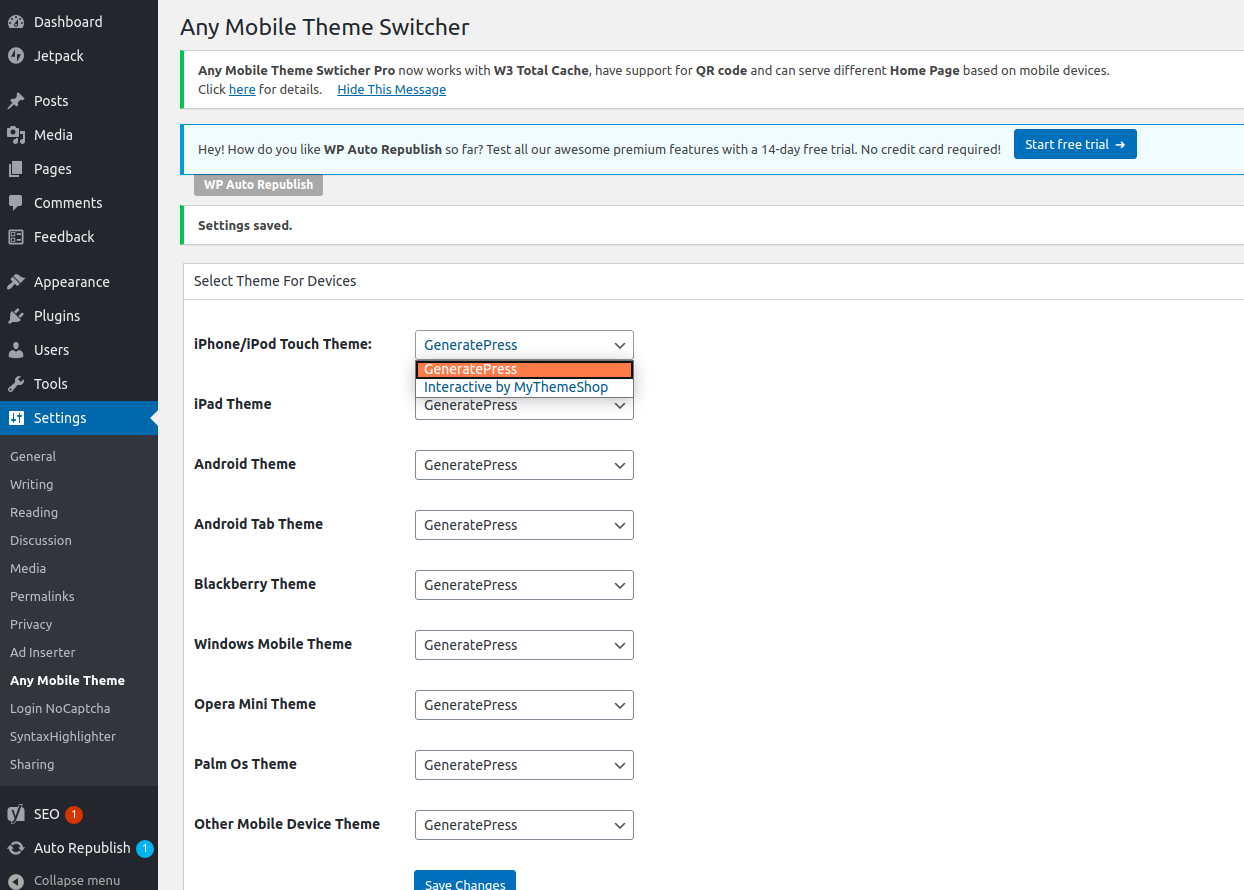
Step 2: Configure the Plugin
- Go to Settings > Any Mobile Theme.
- Select the mobile theme you installed earlier.
- Save the changes.

5. Testing Your Mobile and Desktop Themes
After setting up the themes:
- Visit your website on both desktop and mobile devices.
- Ensure that the correct theme is displayed on each device.
- Check for any layout issues or inconsistencies.
6. SEO Considerations
Using different themes can affect your SEO if not done correctly:
- Consistent Content: Ensure that the content remains consistent across both themes to avoid duplicate content issues.
- Mobile Usability: Use Google’s Mobile-Friendly Test to check mobile usability.
- Loading Speed: Optimize both themes for fast loading times to improve user experience and SEO.
7. Advanced Customization
For advanced users, consider using custom code to manage themes:
- Child Themes: Create child themes for desktop and mobile to customize without affecting the main themes.
- Conditional Tags: Use WordPress conditional tags in your theme’s
functions.phpfile to load specific styles or scripts based on the device.
Using different WordPress themes for mobile and desktop versions of your website can significantly improve user experience and SEO performance. By following this guide, you can ensure your site looks great and functions well on all devices. Stay updated with the latest WordPress plugins and themes to keep your site optimized for all users.