In our previous post, we understood “what is a favicon ?” , in this post, we will show how to create it from an image or mostly logo of your company.
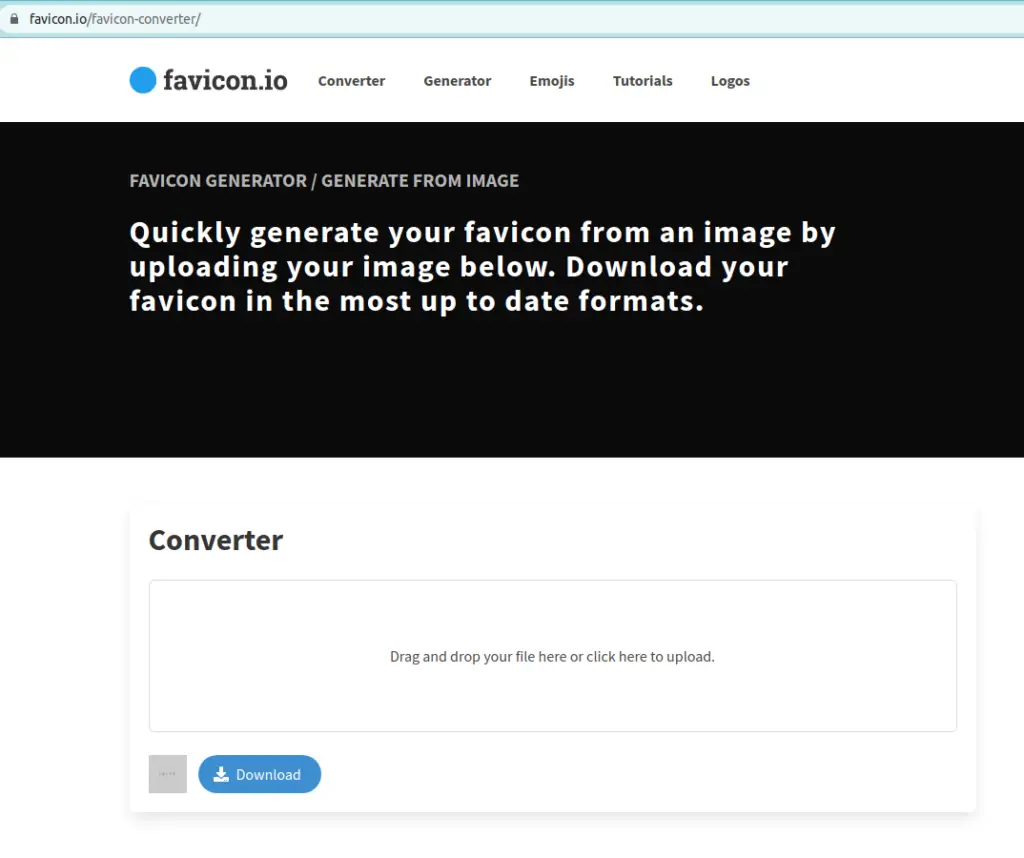
Visit website “https://favicon.io/favicon-converter/“

Click on “Drag and drop your file here or click here to upload” , this will open a file manager on your computer and you can then select your logo or the image using which you want to create the favicon.
Once you select the image, immediately the Gray box on left of “Download” will show one image, which is smaller version of the image you uploaded.
You can download this image which will have the favicon. You can use this small image “favicon.ico” for your websites icon.
├── android-chrome-192x192.png
├── android-chrome-512x512.png
├── apple-touch-icon.png
├── favicon-16x16.png
├── favicon-32x32.png
├── favicon.ico