Adding a search box to your website’s Google search results can enhance user experience by allowing visitors to search directly within your site from the search results page. This feature, known as the “Sitelinks Searchbox,” improves navigation and helps users find content quickly. In this guide, we’ll explain how to implement the Sitelinks Searchbox using structured data to ensure it appears in Google search results.
1. Understanding the Sitelinks Searchbox
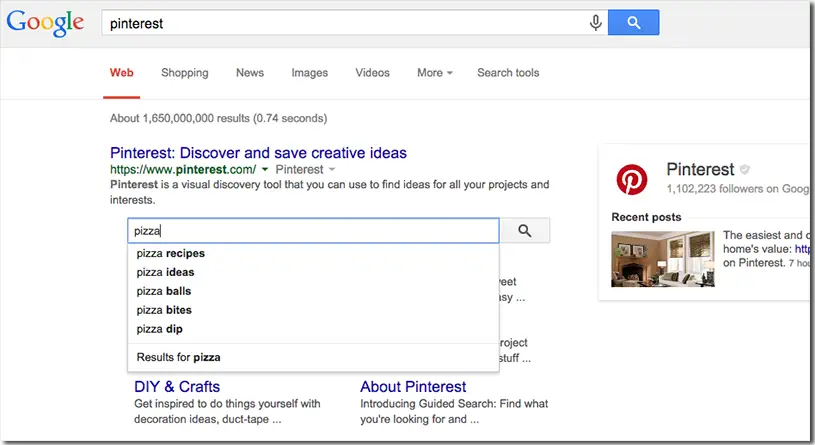
The Sitelinks Searchbox is a feature that allows users to perform site-specific searches directly from Google’s search results. When a user enters a query in the Sitelinks Searchbox, they are directed to search results from your website. This can increase user engagement and drive more traffic to your site.
2. Implementing Structured Data
To enable the Sitelinks Searchbox, you need to add structured data (schema markup) to your website. This is done using JSON-LD (JavaScript Object Notation for Linked Data) format. Here’s how you can do it:
- Add Schema Markup to Your Site: Include the following JSON-LD script in the
<head>section of your HTML pages. ReplaceYOUR_WEBSITE_URLwith your actual website URL.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.yourwebsite.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://www.yourwebsite.com/?s={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>- Explanation:
"@context": Defines the schema context."@type": Specifies that this is aWebSite."url": The URL of your website’s homepage."potentialAction": Describes the search action."@type": Indicates this is aSearchAction."target": URL template for the search action, where{search_term_string}will be replaced by the user’s query."query-input": Specifies that the search term is required.
3. Verify Your Implementation
After adding the structured data, use Google’s Rich Results Test tool to verify that your markup is correct and properly implemented:
- Go to the Rich Results Test tool.
- Enter the URL of your page or paste your code into the tool.
- Click “Test URL” or “Test Code” to check for errors.
4. Submit Your Site to Google Search Console
To expedite the process and ensure Google recognizes your structured data, submit your site to Google Search Console:
- Log in to Google Search Console.
- Select your property (website).
- Go to the “URL Inspection” tool.
- Enter your website’s URL and click “Request Indexing” to notify Google of the changes.
5. Monitor the Search Results
It may take some time for Google to process and display the Sitelinks Searchbox in the search results. Regularly monitor your site’s performance in Google Search Console to see if the feature appears. Ensure your site’s internal search function is optimized and returning relevant results to enhance user experience.
6. Best Practices for Effective Search Implementation
- Optimize Your Internal Search: Ensure your website’s search functionality is effective and returns relevant results.
- Maintain Clear Navigation: Good site structure and navigation can complement the search functionality and improve overall user experience.
- Monitor and Improve: Continuously monitor search queries and performance to make necessary improvements.
Conclusion
Implementing a Sitelinks Searchbox can enhance user experience and improve site engagement by allowing users to search directly from Google search results. By adding the appropriate structured data to your site, verifying its implementation, and submitting it to Google Search Console, you can make this feature available to your users. Follow best practices to ensure that your internal search function is effective and provides valuable results.