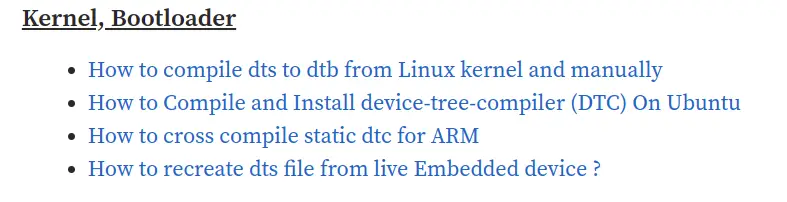
As you can see, our lynxbee.com website pages, we have listing of all the articles as per their categories or subsystems. Initially we had created simple unordered list using editor and the look was as below,

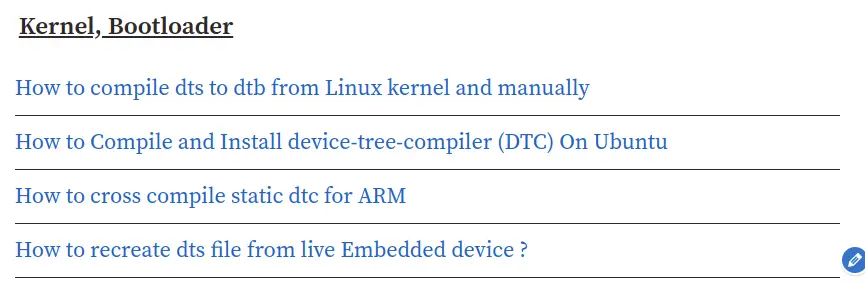
but as our posts started increasing, reading this topics in huge list of URL’s became difficult, so we thought to remove those bullets and change look so the modified code, should give a look and feel as below,

To achieve this, we added below custom CSS using settings in WordPress.
ul {
list-style: none;
}
ul li {
padding-top:10px;
padding-bottom:10px;
border-bottom:1px solid;
}
.entry-content ul li {
margin-left:-70px;
}So, to remove the bullets from we have added “list-style : none” in unordered list (ul) or same can also work for ordered list (ol)
ul {
list-style: none;
}