The benefits of showing Google Adsense Auto ads on AMP compatible pages are,
- Auto ads for AMP automatically place and optimize the ads for you so you don’t have to spend time doing it yourself.
- Auto ads for AMP analyze your AMP pages and find new places to show ads based on your layout, content, and existing AMP ads.
- You place the same script and code once on each page that you want Auto ads for AMP to show. Google takes care of the rest.
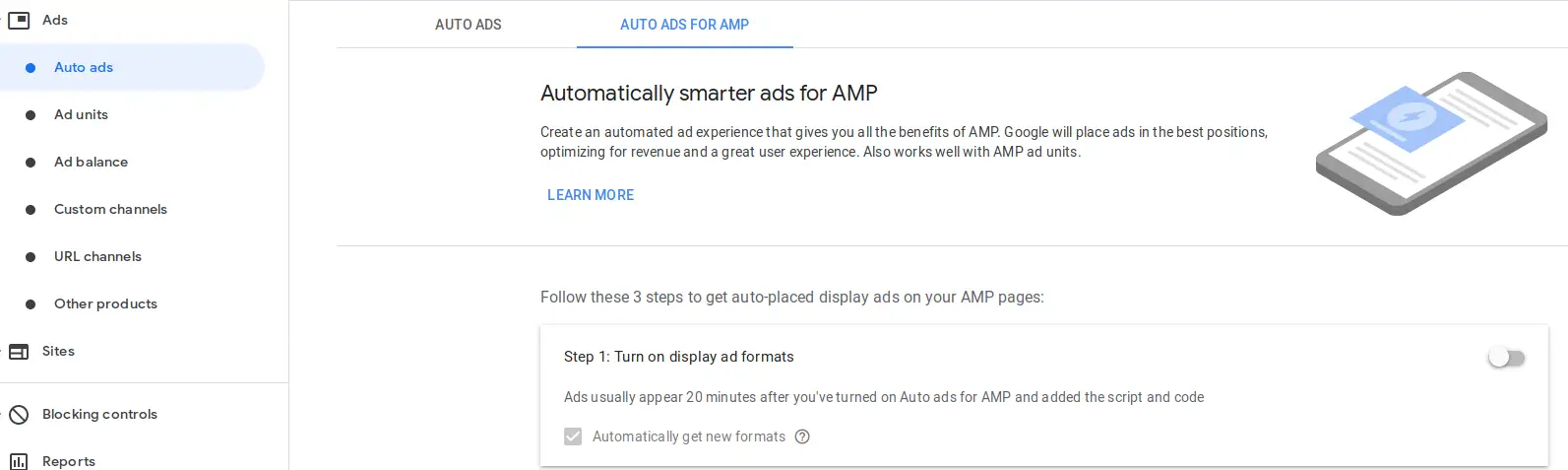
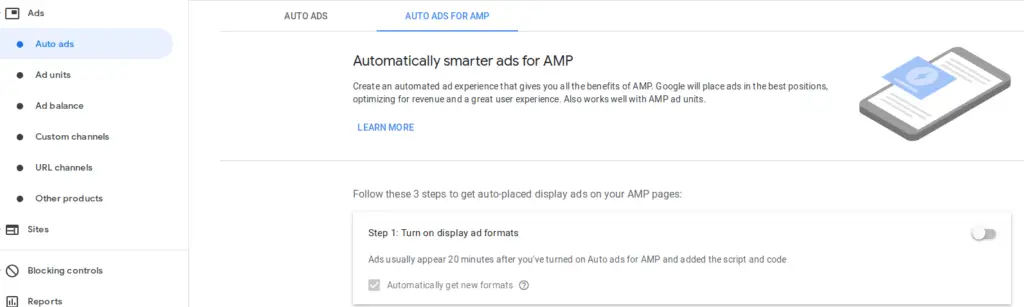
For enabling Auto Ads for AMP, login to your google adsense account and from left sidebar, click on “Auto Ads” and from opened window, “Auto Ads for AMP” this will show the page as below,

From this, turn ON the display ad format as we can see in above image.
Once you enabled Ad formats, you will get the code like below, for pasting on head tag of your website, as below,
<head>
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>
</head>After this is done, copy and paste code shown just below above code which consists your adsense ID to body tag of your website as,
<body>
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-YOUR_ADSENSE_ID_HERE">
</amp-auto-ads>
</body>That’s it, you have to do this only once on all the pages where you want to show the ads.
For WordPress, this needs to be done only one.
you can place the code required to be pasted to head by modifying wp-content/themes/your_theme/header.php
And for body tag code, modify wp-content/themes/your_theme/footer.php to add code, just before closing of body tag.