Starting Android 8.0 (API level 26) android supports adaptive launcher icons, which can display a variety of shapes across different device models. When a launcher requests an app icon, the framework either returns “android:icon” or “android:roundIcon” as defined in AndroidManifest.xml hence we need to declare both types of icon, “icon” and “roundIcon” in manifest and then we can use Android’s Asset Studio to generate other adaptive images as described below.
The App icons for Android application can be created using Android Studio’s Image Asset as below.
- Open you Application Project with Android Studio.
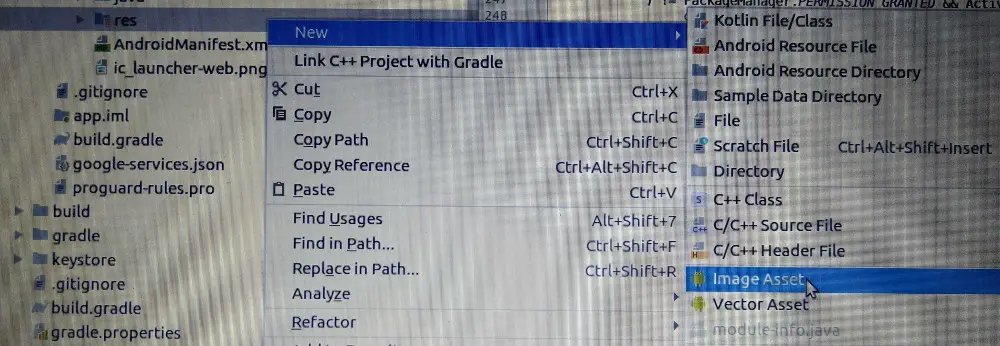
- From left file browsing window, right click on “res” folder available at “app->src->main->res” and then click “New” and then “Image Asset”

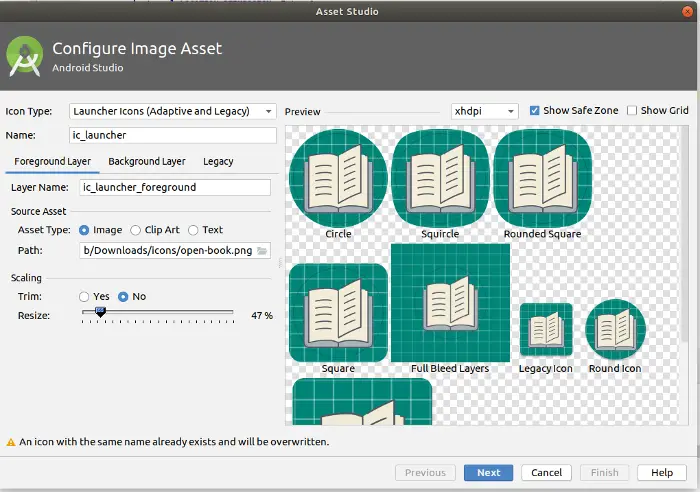
From this you will get, “Configure Image Asset” window like below, there select the image you want to use as App icon from “Source Asset” -> Path. Please use 512*512 image as source asset since Studio with then resize for all other resolutions automatically.

Here you may need to use “Scaling -> Resize” to adjust the icons withing square & circles.
Once scaling is done as needed, click “Next”, in opened window you will see preview of how icons will get created, click “Finish” there.
Done.. your app is ready with Adaptive App icons, and you can see all those at following files in source code,
app/src/main/ic_launcher-web.png
app/src/main/res/mipmap-hdpi/ic_launcher.png
app/src/main/res/mipmap-hdpi/ic_launcher_foreground.png
app/src/main/res/mipmap-hdpi/ic_launcher_round.png
app/src/main/res/mipmap-mdpi/ic_launcher.png
app/src/main/res/mipmap-mdpi/ic_launcher_foreground.png
app/src/main/res/mipmap-mdpi/ic_launcher_round.png
app/src/main/res/mipmap-xhdpi/ic_launcher.png
app/src/main/res/mipmap-xhdpi/ic_launcher_foreground.png
app/src/main/res/mipmap-xhdpi/ic_launcher_round.png
app/src/main/res/mipmap-xxhdpi/ic_launcher.png
app/src/main/res/mipmap-xxhdpi/ic_launcher_foreground.png
app/src/main/res/mipmap-xxhdpi/ic_launcher_round.png
app/src/main/res/mipmap-xxxhdpi/ic_launcher.png
app/src/main/res/mipmap-xxxhdpi/ic_launcher_foreground.png
app/src/main/res/mipmap-xxxhdpi/ic_launcher_round.png