As we have seen in our previous post “Developing REST API using functions in DRF application views” , we were able to do http POST with the data and GET the same data to view in JSON format.
Also, we tried to understand, how urlpatterns from url.py are used to distingush different URL’s and also if we wanted to filter some json objects, based on what is in url.
So, when we tried to define those URL patterns we showed the meanings of following url patterns, for application url.py, we can see following simple url.py file contents.
from django.urls import include, path
from helloproject.helloapp import views
urlpatterns = [
path('users/', views.users),
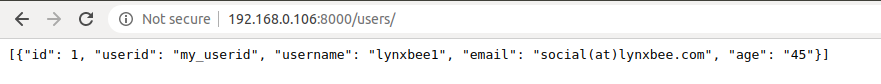
]The above simple urlpatterns shows, we can access http://127.0.0.1:8000/users/ , here when we access this URL , it will just simply print the raw JSON in browser without any dashboard or user interface.

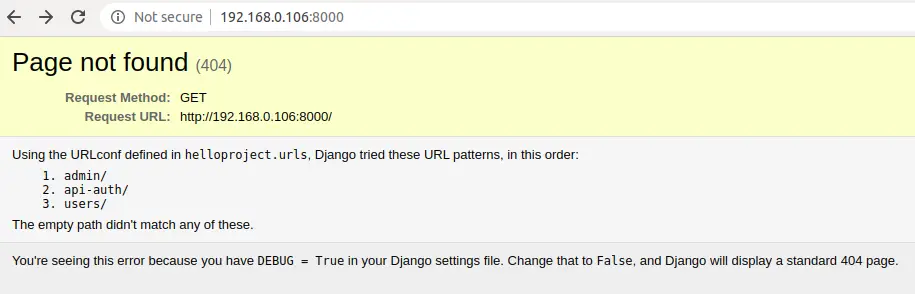
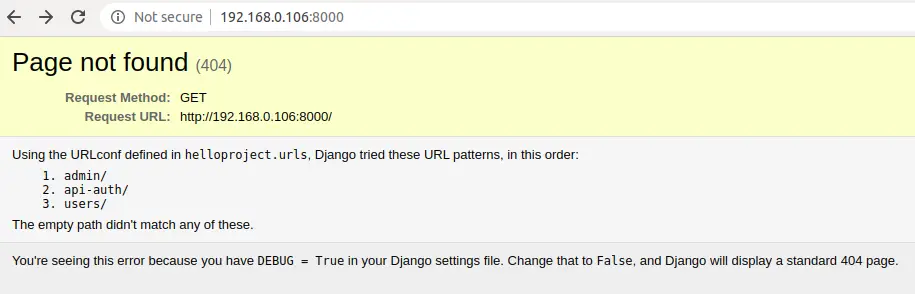
Notice that there is no dashboard for this URL and we got only raw JSON when accessed http://127.0.0.1:8000/users/ , also when we visit the main url http://127.0.0.1:8000/ we get the error like below,

Now, with this much background lets try to understand “what is router in Django Rest Framework ?”
REST framework adds support for automatic URL routing to Django, and provides you with a simple, quick and consistent way of wiring your view logic to a set of URLs. i.e. routers provide an user interface where you can update your data, observe the JSON’s etc as you required.
Django provides two types of routers 1. SimpleRouter 2. DefaultRouter
Using SimpleRouter
$ vim helloproject/helloapp/urls.pyfrom rest_framework import routers
router = routers.SimpleRouter()
router.register(r'users', views.UserInfoView)
urlpatterns = [
path('', include(router.urls)),
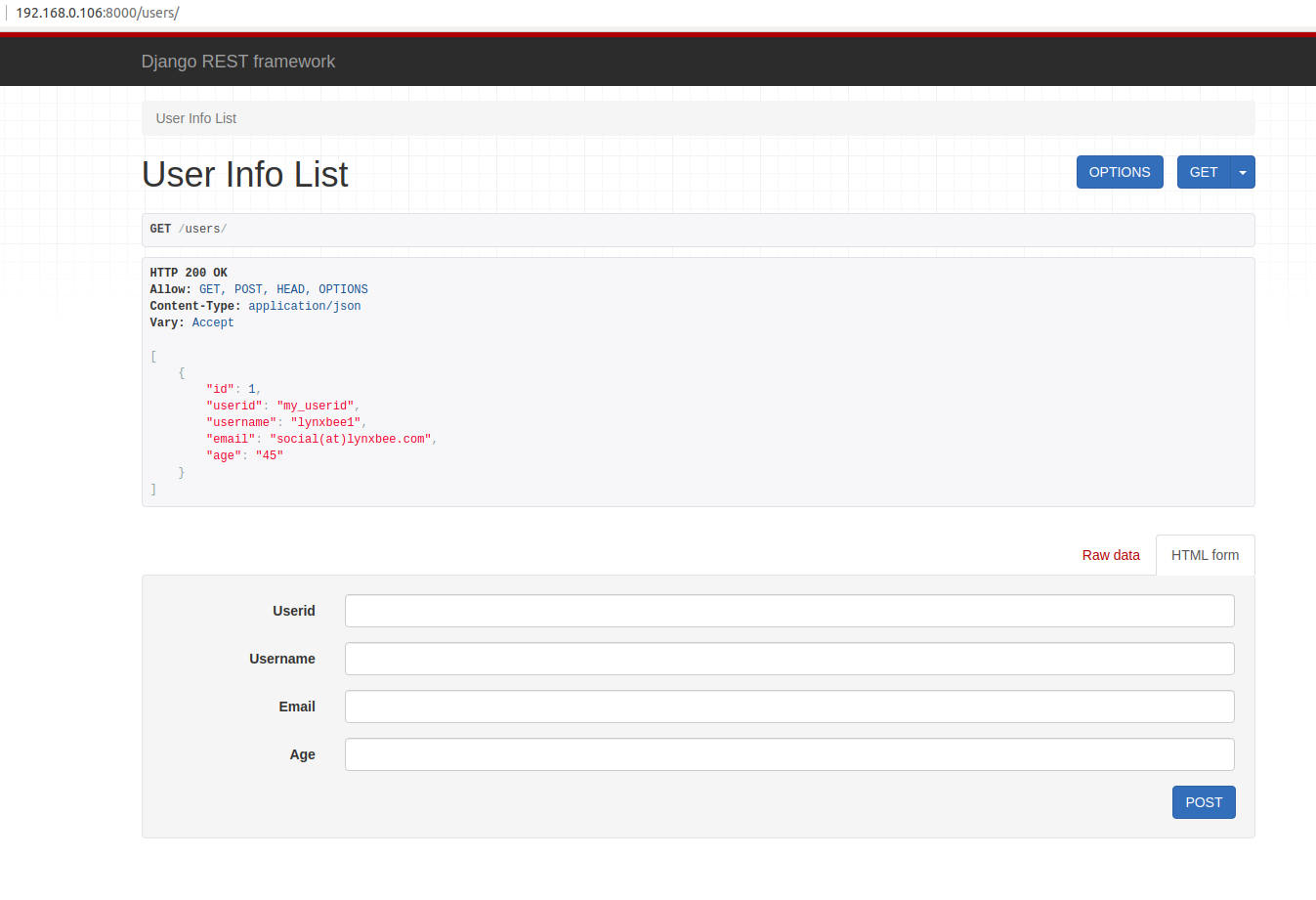
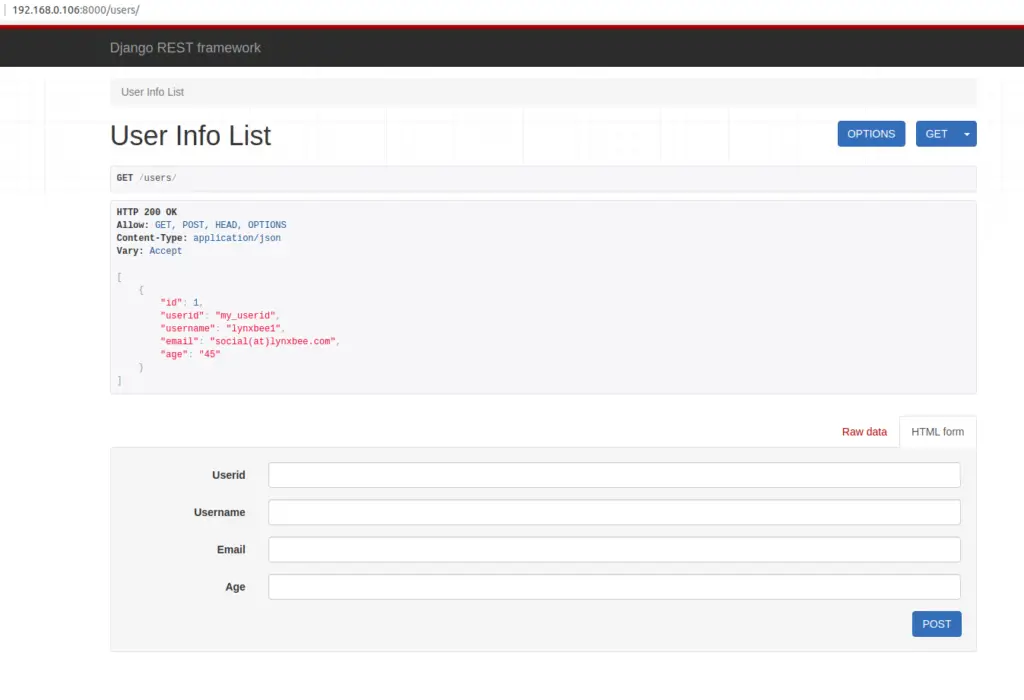
] With similar changes as above, when we restart the server, and visit http://127.0.0.1:8000/users/ page.. since we have mapped this “users/” url to the SimpleRouter then we see the page as,

As you can see, as soon as we write code for adding “SimpleRouter” into url.py we will start getting proper dashboard with details as shown above.
Now, lets again visit top URL http://127.0.0.1:8000/ and we will continue to see the errors as below,

Now, there is where we have an advantage of “DefaultRouter” which adds default API Root at the top page http://127.0.0.1:8000/ , details we will see below…
Using DefaultRouter
While using DefaultRouter compared to SimpleRouter, the only one change we need to do in url.py to replace “router = routers.SimpleRouter()” with “router = routers.DefaultRouter()” rest all remains same as below,
$ vim helloproject/helloapp/urls.pyfrom rest_framework import routers
router = routers.DefaultRouter()
router.register(r'users', views.UserInfoView)
urlpatterns = [
path('', include(router.urls)),
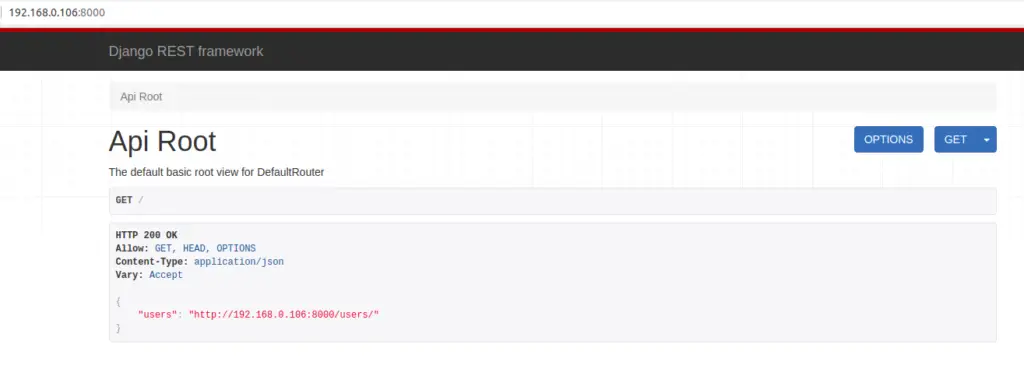
]Once, this change has been done and we visit top url http://127.0.0.1:8000 then we will see the API Root page opened as below,

whereas the other url’s access remains same between SimpleRouter and DefaultRouter.
For this API Root, refer how to add “Login” button on top right corner as mentioned in our another post “How to set password authentication for Api Root / DefaultRouter in Django REST”