HTML Class attribute can be declared with dot (.) in CSS. The class attribute can be assigned with any html element. We can also assign more than one class to one element as shown in below example,
<!DOCTYPE html>
<html>
<head>
<style>
.exampleClass1 {
background-color: yellow;
font-size:20px;
}
.exampleClass2 {
text-transform: uppercase;
}
</style>
</head>
<body>
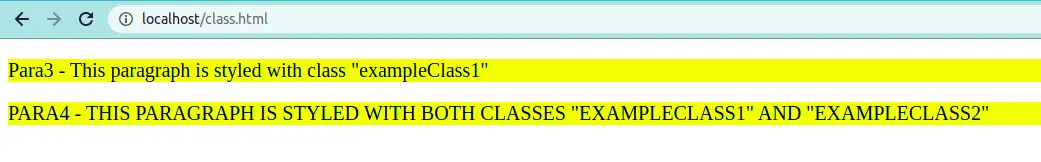
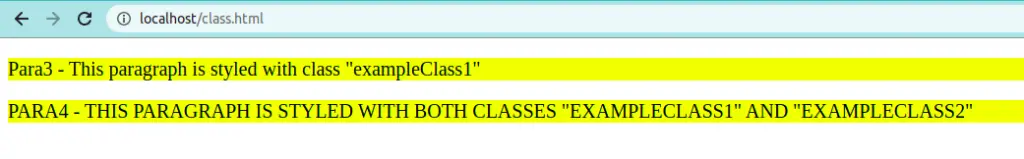
<p class="exampleClass1">Para3 - This paragraph is styled with class "exampleClass1"</p>
<p class="exampleClass1 exampleClass2">Para4 - This paragraph is styled with both classes "exampleClass1" and "exampleClass2"</p>
</body>
</html>When we try this code in browser, we can see the page as,