Recently, I was trying to edit some HTML code which someone else has written and got lost into tags, so the only option was to look for if there are any existing html tag formatter to indent the tags and identify if any tag is incomplete. Check below some of the best online tools I could find which will help you,
HTML Tag formatter – This tool from cleancss is one of the good for indenting the html code and identify if any tag is incomplete, if can show you any incomplete tags in a “Red” characters. Check the tool at cleancss.com website
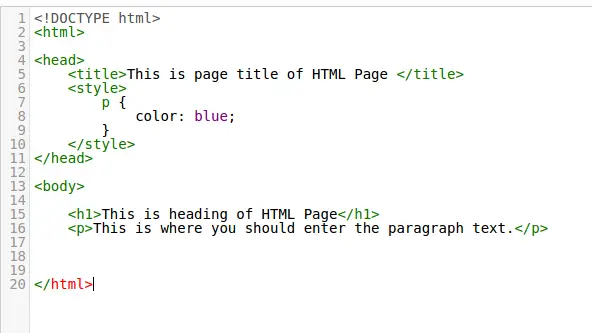
Now, lets try to check, how this tool works,
<!DOCTYPE html>
<html>
<head>
<title>This is page title of HTML Page </title>
<style>
p {
color : blue;
}
</style>
</head>
<body>
<h1>This is heading of HTML Page</h1>
<p>This is where you should enter the paragraph text.</p>
</body>
</html>Now, if we try this code with missing body tag, you will see something like below, showing tags in red after missing tag,

CSS Formatter & CSS Minifiers – cleancss also has tools for CSS , check link CSS formater , CSS Minifier . These are very easy to use, just copy, paste you code and click a button to get clean code or it will show you if something is problematic.
cleancss also have some other good tools which you can give a try.
JSON Validator – We have used online tool from jsonlint.com for JSON formatting and this is also a very good tool for formatting your json files. Check it at jsonlint.com website