What is Picture in Picture ( PIP ) mode in Android ?
PIP is a special type of multi-window mode mostly used for video playback. It lets the user watch a video in a small window pinned to a corner of the screen while navigating between apps or browsing content on the main screen.
In this post, we will demonstrate how you can get started with implementing Picture in Picture mode by taking google sample code as reference. First, we will build the reference code and try to understand, how PiP actually works.
$ git clone https://github.com/android/media-samples.git$ cd media-samples$ cd PictureInPictureThen modify local.properties to use proper SDK as, ( Assuming out SDK is at /home/devlab/Android/Sdk , change as per your directory )
$ vim local.propoerties
sdk.dir=/home/devlab/Android/SdkNow, you can either use Android Studio to compile this source code or from command line compile as, we will create debug apk using “./gradlew assembleDebug” command, but you can also create unsigned release apk using “./gradlew assembleRelease” command.
$ ./gradlew assembleDebugInstall the apk generated at ./app/build/outputs/apk/debug/app-debug.apk on Android device as,
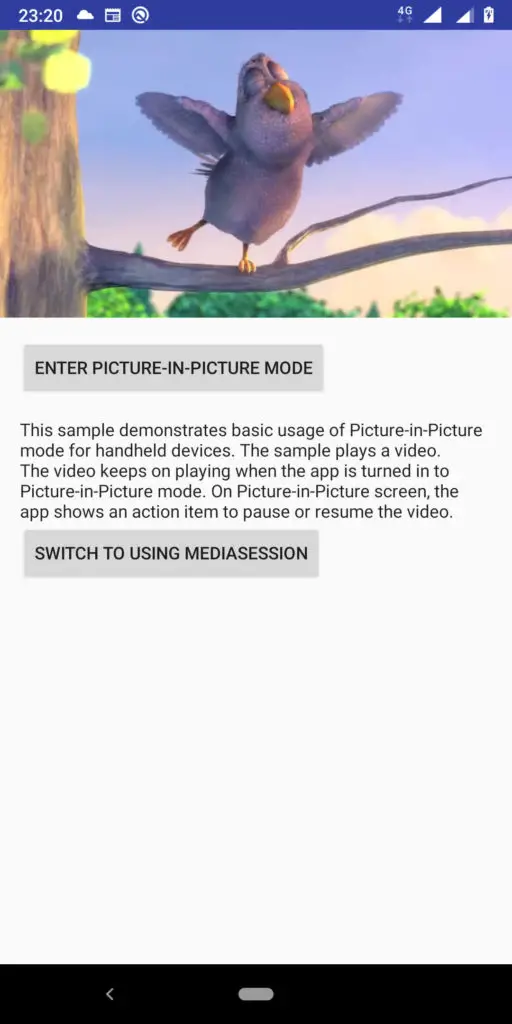
$ adb install -r ./app/build/outputs/apk/debug/app-debug.apkOnce you successfully install the Apk, open the application “Picture In Picture” from your android device, and it will open as following screen,

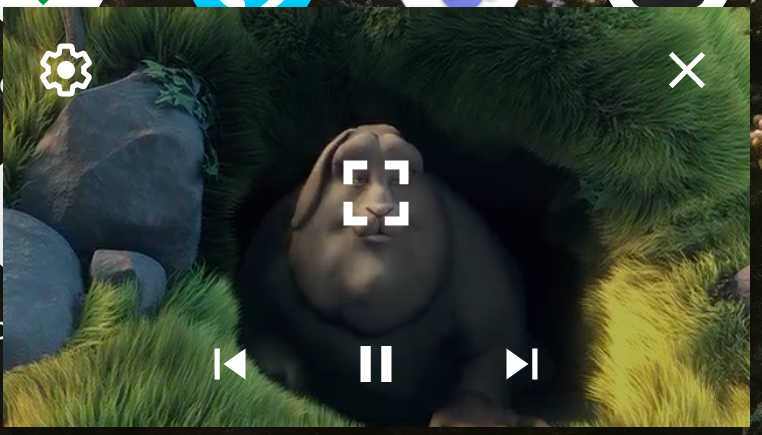
Now, of you click on “Enter Picture in Picture Mode” , you should see the video window getting minimised to bottom right like,

The advantage now is that you can continue to browse other application while you can see the video playback happening in small Picture in Picture window in foreground.
Now, lets try to understand this google sample code and see which are the minimum changes we need to make in our custom application to use PIP ,
$ vim app/src/main/AndroidManifest.xml<activity android:name=".MainActivity"
android:configChanges="screenSize|smallestScreenSize|screenLayout|orientation"
android:supportsPictureInPicture="true">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>If you want support PIP in your app, register your video activity in your manifest by setting android:supportsPictureInPicture to true. Also, specify that your activity handles layout configuration changes (android:configChanges) so that your activity doesn’t relaunch when layout changes occur during PIP mode transitions.
Switching your activity to picture-in-picture
To enter picture-in-picture mode, an activity must call enterPictureInPictureMode(). For example, the following code switches an activity to PIP mode when the user clicks a dedicated button in the app’s UI:
@Override
public void onActionClicked(Action action) {
if (action.getId() == R.id.lb_control_picture_in_picture) {
getActivity().enterPictureInPictureMode();
return;
}
...
}Handling UI during picture-in-picture
When the activity enters or exits picture-in-picture mode the system calls Activity.onPictureInPictureModeChanged() or Fragment.onPictureInPictureModeChanged().
You should override these callbacks to redraw the activity’s UI elements. Keep in mind that in PIP mode your activity is shown in a small window. Users cannot interact with UI elements when in PIP mode and the details of small UI elements may be difficult to see. Video playback activities with minimal UI provide the best user experience. The activity should only show video playback controls. Remove other UI elements before your activity enters PIP and restore them when your activity becomes full-screen again:
@Override
public void onPictureInPictureModeChanged (boolean isInPictureInPictureMode, Configuration newConfig) {
if (isInPictureInPictureMode) {
// Hide the full-screen UI (controls, etc.) while in picture-in-picture mode.
} else {
// Restore the full-screen UI.
...
}
}References
