For web developers, having an efficient HTML and CSS editor is essential to streamline workflows and boost productivity. Brackets, an open-source code editor developed by Adobe, stands out as a lightweight, feature-rich tool. Designed specifically for front-end development, Brackets is a favorite among developers using Ubuntu/Linux. This guide explains why Brackets is ideal, how to set it up, and how to resolve potential issues.
What is Brackets?
Brackets is an open-source, cross-platform code editor tailored for web development. It is renowned for:
- Its live preview feature that lets you see real-time changes in your browser as you code.
- Built-in preprocessor support for LESS and SASS.
- An intuitive interface designed to simplify HTML, CSS, and JavaScript editing.
The editor is lightweight, making it an excellent choice for Ubuntu/Linux users who prefer fast and resource-efficient tools.
Why Brackets is the Best HTML, CSS Editor for Ubuntu/Linux
- Live Preview: Instantly view how your code affects your web pages.
- Inline Editing: Edit CSS and JavaScript inline within the HTML file.
- Preprocessor Support: Seamless integration with LESS and SASS.
- Extensibility: Access a wide range of plugins to add functionality.
These features make Brackets a go-to tool for developers looking for an optimized coding experience on Linux.
How Does Brackets Work?
Brackets operates as a lightweight code editor with powerful features. Here’s how it simplifies web development:
- Allows you to link CSS and JavaScript directly to your HTML files.
- Uses Live Preview to sync your browser with the editor, showing real-time changes.
- Supports file organization with split-screen and project tree views.
Steps to Install Brackets on 64-bit Ubuntu/Linux
Installing Brackets on a 64-bit Ubuntu system is simple. Follow these steps:
1. Download Brackets
- Visit the official Brackets website.
- Download the latest
.debpackage for Ubuntu.
2. Install Brackets
- Open the terminal and navigate to the directory containing the
.debfile. - Install the package using:
sudo dpkg -i Brackets.Release.*.deb - Fix missing dependencies if needed:
sudo apt --fix-broken install
3. Launch Brackets
- Start the editor by typing
bracketsin the terminal or locating it in your applications menu.
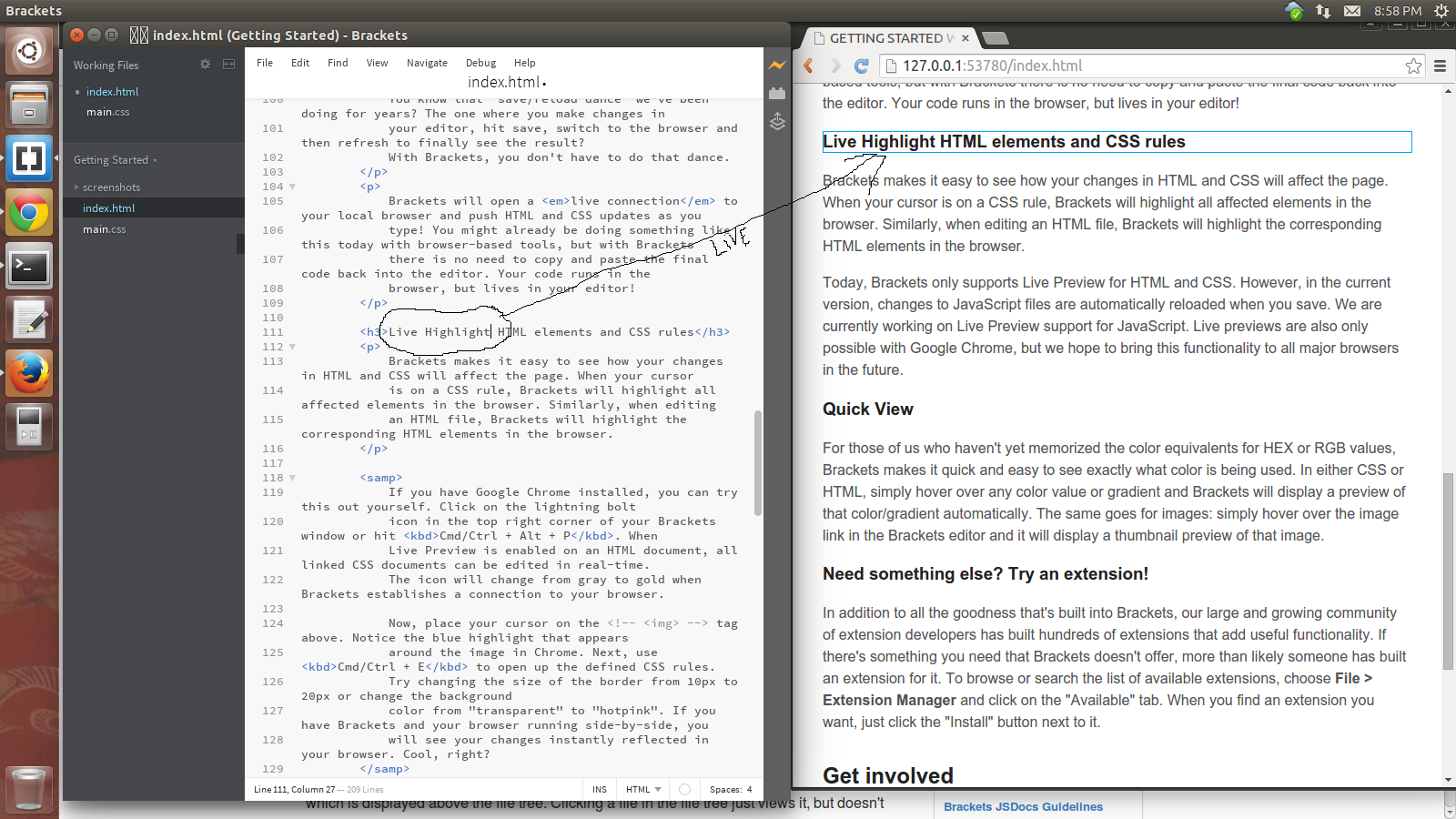
$ bracketsIt will open a IDE, where you can edit the html and for Live preview during continuous development, go to “File -> Live Preview ” and as and when you edit something in editor, you will see live updates in chrome browser opened window ( like below )

4. Configure Plugins
- Open File > Extension Manager to browse and install plugins such as Beautify for clean code formatting.
Source Code Examples
Here’s a sample setup for live preview with Brackets:
HTML Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Brackets Demo</title>
</head>
<body>
<h1>Welcome to Brackets</h1>
<p>Edit this text to see changes live!</p>
</body>
</html>
CSS Example:
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
color: #333;
}
h1 {
color: #0066cc;
}
Common Issues and Their Solutions
- Issue: Dependency errors during installation.
- Solution:
- Run
sudo apt --fix-broken installto resolve missing packages.
- Run
- Solution:
- Issue: Live preview not working.
- Solution:
- Ensure your project files are saved locally.
- Restart the editor or browser to reinitialize the preview.
- Solution:
- Issue: Performance lag on large projects.
- Solution:
- Disable unnecessary plugins under Extension Manager.
- Increase system memory allocation for Brackets.
- Solution:
- Issue: Missing extensions for SASS/LESS.
- Solution:
- Install the Brackets SASS/LESS Compiler plugin from the Extension Manager.
- Solution:
Why Choose Brackets for Linux Development?
- Lightweight and Fast: Ideal for 64-bit Ubuntu systems with limited resources.
- Intuitive Features: Designed to make HTML and CSS editing easy.
- Customizable: Extend functionality with plugins.
- Cross-Platform: Works seamlessly on Linux, Windows, and Mac.
Best Plugins for Brackets
- Beautify: Automatically formats your code for readability.
- Emmet: Enables fast HTML and CSS coding with shortcuts.
- Brackets Git: Integrates Git into your editor.
Check More for How to use Brackets at https://github.com/adobe/brackets/wiki/How-to-Use-Brackets

My best editor on Ubuntu is Codelobster – http://www.codelobster.com