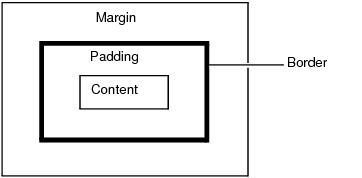
Every element in HTML is considered as Box, hence there is a standard term used as “Box Model” in w3 specification. Each box has a content area (e.g., text, an image, etc.) and optional surrounding padding, border, and margin areas.
So, now for understanding the real difference between Margin and Padding, lets define those in simple wording as,
- Padding is the space between the content of an element and the border.
- Margin is the space between the border and other elements.
Whereas, Border is a visible or invisible line around the element.
Lets understand this using an image, which shows an “content area” like an “Image/ Text” , now for adding next element after this content area, the least we need to consider is “invisible” border, which we may not want to show, but if we want to show some border, as we can see below, there is a need of two different space areas.
- Between Content and Border, which is “Padding”
- Between Border and Other element, which is “Margin”

The margin, border, and padding can be broken down into top, right, bottom, and left segments.
Lets understand this difference using a simple html & css example as,
Example without any border/padding/margin
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Understanding between Margin and Padding using css</title>
</head>
<body>
<h3>This is a heading 1.</h3>
<h3>This is a heading 2.</h3>
</body>
</html>If we open this html page in browser, the two title/heading we tried to display would look like as below,

Now, lets add a simple border to this text element as,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Understanding between Margin and Padding using css</title>
<style> h3 { border: 3px solid black; } </style>
</head>
<body>
<h3>This is a heading 1.</h3>
<h3>This is a heading 2.</h3>
</body>
</html>If we open this code in browse, this will look like as below,

Now, lets try to add Margin using CSS as,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Understanding between Margin and Padding using css</title>
<style> h3 { border: 3px solid black; margin: 40px; } </style>
</head>
<body>
<h3>This is a heading 1.</h3>
<h3>This is a heading 2.</h3>
</body>
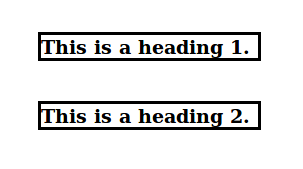
</html>The browser look of this page will look as,

As we can see above 50px margin will be added on all sides of the border, and the distance between two boxes ( margin ) will be increased, where as distance between text and border (padding) remains same.
Now, lets understand the effect of adding “padding”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Understanding between Margin and Padding using css</title>
<style> h3 { border: 3px solid black; margin: 40px; padding: 40px; } </style>
</head>
<body>
<h3>This is a heading 1.</h3>
<h3>This is a heading 2.</h3>
</body>
</html>If we open this code in browser, this will look like as below,

Note: following individual properties can be twicked to change the look of any single side,
- Margin properties: ‘margin-top’, ‘margin-right’, ‘margin-bottom’, ‘margin-left’, and ‘margin’
- Padding properties: ‘padding-top’, ‘padding-right’, ‘padding-bottom’, ‘padding-left’, and ‘padding’
- Border properties: ‘border-top’, ‘border-right’, ‘border-bottom’, ‘border-left’, and ‘border’

1 thought on “CSS Padding Vs Margin – Understand the Difference”